Update of the article #1: If you’d like to support API level 19, the library must have a different name than png. Therefore I changed names in the article to SDL2_png. Read more about SDL2 API level 19 support.
Update of the article #2: Original article contained a dependency on the custom version of zip lib. It is not necessary because it is sufficient to link libz from Android. The library was removed from the example.
In the previous article, we were discussing how to add support for XPM image format to SDL2 application for Android. Let’s add another more common format. What about Portable Network Graphic (a.k.a. PNG)?
The first step is to enable PNG in SDL2_image. Just add a proper definition to SDL2_image/build.gradle.
ndk {
...
CFlags.addAll([
"-DLOAD_PNG",
"-DLOAD_XPM"
])}
Unfortunately, it’s not that simple. PNG support has a dependency on PNG library with a patch and PNG library. To get PNG working you need to add these one C library into the project. The approach is the same like when adding SDL2_image. The library is stored as a separate module in the directory with the same name like module name.
Register modules in settings.gradle:
include ':SDL2_image' include ':SDL2_png'
Add build.gradle: SDL2_png/build.gradle.
You can verify compilation of the whole suite by following commands:
gradle :SDL2_png:distributeLib gradle :SDL2_image:distributeLib
or simply:
gradle distributeLib
The library is ready. Now it’s necessary to add PNG file to the project. The location for graphic assets is app/src/main/assets.

Here is a sample code for loading and displaying PNG image:
SDL_Surface *loadedSurface = IMG_Load("smiley.png");
SDL_Texture *smileyTexture = SDL_CreateTextureFromSurface(renderer, loadedSurface);
SDL_RenderCopy(renderer, smileyTexture, NULL, NULL);
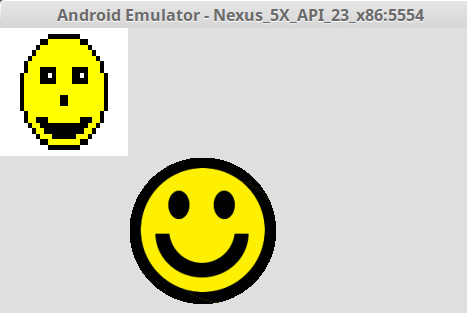
Result looks like this:

As you can see the PNG version of smiley has support for background transparency.
You can find the whole source code at https://github.com/georgik/sdl2-android-example.
We will discuss how to use further SDL2 libraries in next articles. You can find more under topic SDL2.